
- 作者: 西野竜太郎
- 出版社/メーカー: 翔泳社
- 発売日: 2017/08/07
- メディア: Kindle版
- この商品を含むブログ (1件) を見る
ITエンジニアを目指しているわけでは,もちろんないのですが,どんな単語を知っておけばいいのか,読んでいくと,とりあえず辞書を引かなくても知っている単語ばかりでした.
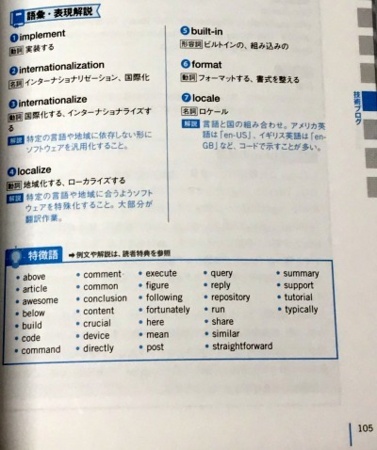
ちょっと気になったのは,「特徴語」のリストです.例えばp.105では以下のように雷アウトされています.

囲まれている「特徴語」について,はじめは「above, comment, execute, ...」と,横書きの読み方で,見ていってしまったのです.
なのですが,summaryの次がarticleというのは,おかしいです.
そうではなく,「above, article, awesome, ...」と,縦方向に読んでいけば,アルファベット順に並んでいるのでした.
「特徴語」の上の「語彙・表現解説」では,2カラムで,仕切りの線が引かれ,また白抜きで番号も振られているので,左カラム,右カラムと自然に読むことができます.
ですが「特徴語」のところは,仕切り線も番号もなかったので,ちょっと混乱してしまったのでした.
もしWordやTeXで,単語リストを作るなら,横書きになるかなあと思ったのですが,HTMLとマルチカラムの組み合わせだとどうだろうと考え,マルチカラムレイアウトで自由度の高い段組みを構成する | Web Tipsを見ながら,ちょっとコーディングしてみました.
以前に愛用していたJSFiddleでは,なぜか箇条書きの「・」(リストマーカー)が表示されません.他のサービスを調査すると,【2017年版】ブラウザ上で使えるJavaScript開発&実行環境Webサービスの厳選まとめ - paiza開発日誌経由でPLAYCODEというのを知り,そこで作ることができました.
「output」の幅を調節して,スクリーンショットを撮ると:

Firefoxでは,うまくいきました*1.ChromeやVivaldiでは,左端カラムのaboveからcommandまでのみ,リストマーカーがつく状態となりました.
*1:リストマーカーの色を変えるのは,やり方を調べたものの,断念しました.