いきなりですが問題です.
HTML5のCanvasとJavaScriptを用いて,マウスドラッグの始点と終点を結ぶ線を直径とする円を描くページ(HTMLファイル)を作成しなさい.
授業の課題をアレンジしておりますので,解答となるHTMLファイルについては,公開を差し控えます.
かわりに考え方を書きます.まず適当なサイズのCanvas領域を作ってから,始点と終点の座標を獲得します.目標は,円の描画ですが,まずは2点を結ぶ線分を描くことができます.

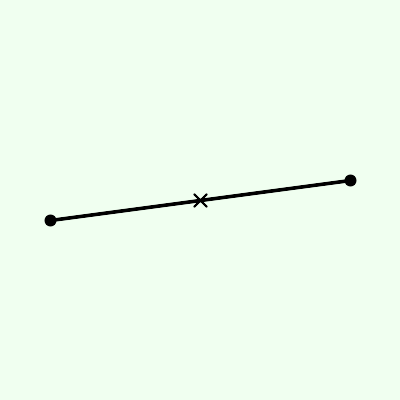
この線分を直径とするのなら,円の中心は,線分の中点です.2点のX座標の平均,Y座標の平均により,中心の座標が求められます.

円の半径は,線分の長さの半分です.線分の長さを,2点間の距離と考えると,その求め方は,円の半径を求めように書いたとおりです.最後に2で割るのを,忘れませんように.
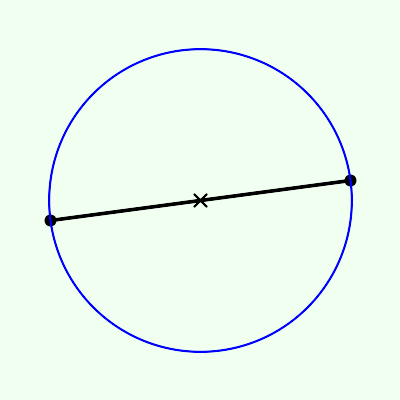
中心のX座標とY座標,そして半径が得られれば,arcメソッド*1で円が描けます.

次の問題の前に,ちょっとした注意事項です.本記事では,「半径」を,円の中心と円周上の1点とを結ぶ線分という意味のほか,その線分の長さという意味でも使用しています.
線分の意味でも,長さの意味でも使われるのは,算数においても同様です.
昨年出た『小学校学習指導要領解説算数編』を見ておく*2と,第3学年に書かれた「半径は中心から円周まで引いた直線と約束する。直径については,中心を通り,円周から円周まで引いた直線と約束する。」は線分*3の意味です.一方,第5学年の「円周の長さは,正六角形の周りの長さ(半径の6倍)より大きく,正方形の周りの長さ(直径の4倍)より小さい」や,第6学年の「円の面積は,(半径)×(半径)×(円周率)で求めることができる」「半径10cmの円」は,いずれも長さの意味で用いられています.なお解説には「半径の長さ」「直径の長さ」という表記も見かけます.
といったところで問題です.
HTML5のCanvasとJavaScriptを用いて,マウスドラッグの始点と終点を結ぶ線を半径とする円を描くページ(HTMLファイル)を作成しなさい.
こちらも実際のHTMLの公開は差し控えます.
「半径」は,長さではなく線分のほうです.なのですが,上記の条件で,円の中心が特定できるでしょうか.
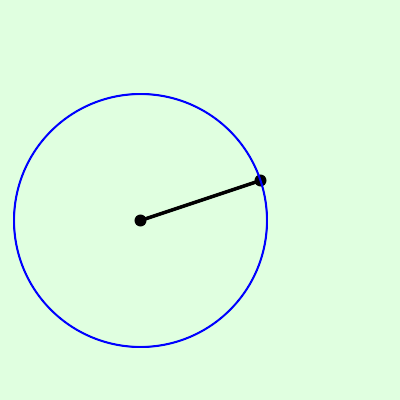
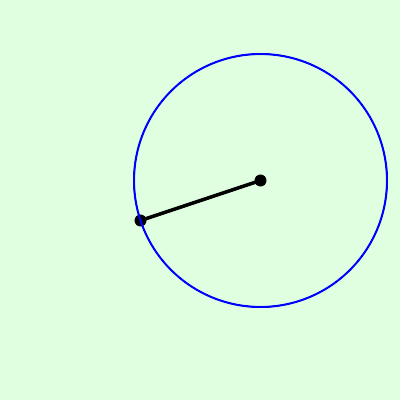
キャンバス上で左から右にドラッグを行い,始点と終点の座標を獲得できたとして,始点を中心とするのなら,円は例えば以下のようになります.

同じ座標でも,終点を円の中心とするのなら,描かれるのはこうです.

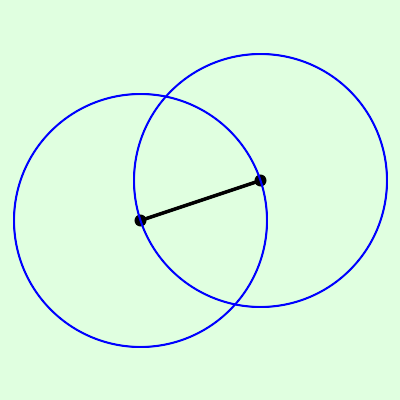
始点と終点を結ぶ線を半径とする円は複数あるわけだから,両方描くべきでしょうか….

これは問題文の指示ミスと言っていいでしょう.
実を言いますと,今年度,円描画プログラムを作成した授業回の予習課題として,円描画のための指定方法を与えました.「マウスドラッグの始点と終点を結ぶ線を直径とする円を描く」を,例として問題文に書いておき,学生には1人2つの描画方法を提出してもらいました.
集計して,気づいたのは,この解答例の「直径」を「半径」に置き換えただけの,「マウスドラッグの始点と終点を結ぶ線を半径とする円を描く」という解答が,少なからずあったことです.3通りの円の描き方ができるのは,曖昧な指示と言えます.
解答例のとおり「直径」としていれば,円の中心と半径の長さが計算で求められ,円は一意に定まります.
「半径」を用いて,円がただ一通りになる指定の方法は…
来年度の授業に差し障りがあるかもしれないので,やっぱり書かないことにします.
本日の描画には,ImageMagickのconvertを使用しました.コマンドを並べておきます.
convert -size 400x400 "xc:#f0fff0" -fill none -stroke black -strokewidth 3 -draw "line 50,220 350,180" -fill black -stroke none -draw "circle 50,220 54,224 circle 350,180 354,184" -quality 93 circle1a.png
convert -size 400x400 "xc:#f0fff0" -fill none -stroke black -strokewidth 3 -draw "line 50,220 350,180" -fill black -stroke none -draw "circle 50,220 54,224 circle 350,180 354,184" -fill none -stroke black -strokewidth 2 -draw "line 194,194 206,206 line 194,206 206,194" -quality 93 circle1b.png
convert -size 400x400 "xc:#f0fff0" -fill none -stroke black -strokewidth 3 -draw "line 50,220 350,180" -fill black -stroke none -draw "circle 50,220 54,224 circle 350,180 354,184" -fill none -stroke black -strokewidth 2 -draw "line 194,194 206,206 line 194,206 206,194" -fill none -stroke blue -draw "circle 200,200 50,220" -quality 93 circle1c.png
convert -size 400x400 "xc:#e0ffe0" -fill none -stroke black -strokewidth 3 -draw "line 140,220 260,180" -fill black -stroke none -draw "circle 140,220 144,224 circle 260,180 264,184" -fill none -stroke blue -strokewidth 2 -draw "circle 140,220 260,180" -quality 93 circle2a.png
convert -size 400x400 "xc:#e0ffe0" -fill none -stroke black -strokewidth 3 -draw "line 140,220 260,180" -fill black -stroke none -draw "circle 140,220 144,224 circle 260,180 264,184" -fill none -stroke blue -strokewidth 2 -draw "circle 260,180 140,220" -quality 93 circle2b.png
convert -size 400x400 "xc:#e0ffe0" -fill none -stroke black -strokewidth 3 -draw "line 140,220 260,180" -fill black -stroke none -draw "circle 140,220 144,224 circle 260,180 264,184" -fill none -stroke blue -strokewidth 2 -draw "circle 140,220 260,180 circle 260,180 140,220" -quality 93 circle2c.png
*1:http://www.html5.jp/canvas/ref/method/arc.html
*2:http://www.mext.go.jp/a_menu/shotou/new-cs/1387014.htmでリンクされているhttp://www.mext.go.jp/component/a_menu/education/micro_detail/__icsFiles/afieldfile/2017/07/25/1387017_4_2.pdfを参照しました.http://www.mext.go.jp/a_menu/shotou/new-cs/youryou/syokaisetsu/よりアクセスできる,現行の解説もほぼ同じです.
*3:「線分」と「直線」については,昨年,http://d.hatena.ne.jp/takehikom/20170114/1484405998にとりまとめました.