いきなりですが問題です.
写真をご覧ください.滋賀県立陶芸の森にて撮影しました.
同一の図形の敷き詰めとみなして,一つ分の図形を描いてください.
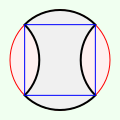
さっそくですが解答です.

これだけでは図形の特徴が分かりにくいので,いくつか図形を描いてみます.

これで,描き方が説明できます.まず円を描きます.次に円周上の4点をとり,その円に内接する正方形を描きます.その4点により,円周を4つの弧に等分できますが,向かい合った2組のうち1組はそのままとし,他の向かい合った2つの弧についてはそれぞれ,両端を固定したまま反転させて,円の内側に入れ込みます.そうして出来上がったのが,曲線で構成された,敷き詰め可能な図形というわけです.定規とコンパスで(中学数学の知識で),この図形を描くこともできます.
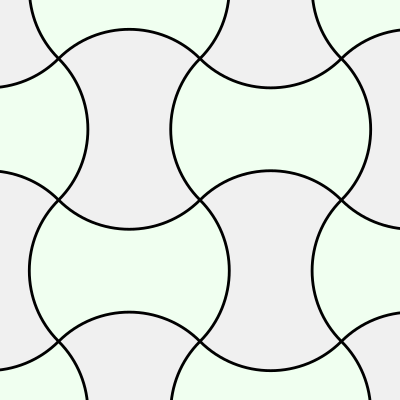
敷き詰めを行った画像は,次のとおりです.画像サイズは400x400(ピクセル)で,画像のちょうど真ん中に,4つの図形の「かど」が来るようにしています.後述するSVG作成の簡単化のため,解答として書いた図形より少し大きくしているほか,横長に見える図形は実際には描いていません.

1個の図形に話を戻しまして,この大きさを確認しておきます.最大長にあたる,図形において最も遠い2点間の距離は,はじめに描いた円の直径と同じです.そこでその半径をr(直径を2r)としますと,内側に入れ込んだ向かい合う弧から,1点ずつとったときの,最も近い2点間の距離は,2r−4(r−r/√2)=2(√2−1)rで,r=50ピクセル(直径は100ピクセル)のとき,その値は約41ピクセルとなります.図形の面積は,青線で描いた正方形の面積と等しくなり,対角線×対角線÷2を使うと,2r^2です.直径を一辺の長さとする正方形の面積の半分と言うこともできます.
画像はSVG (Scalable Vector Graphics)として作成し,単体はhttps://jsfiddle.net/takehikom/k2mshn8p/に,敷き詰めはhttps://jsfiddle.net/takehikom/evofj2dh/に公開しました.弧を描くのは,path要素の楕円弧曲線命令*1を使用しました.この命令がとる7つのパラメータのうち,5番目が0だとそのままの円弧となり,1にしたら内側に入ってくれました.
