「本日の授業ページから,html.zipをダウンロードしてください.開くと,フォルダーができまして,その中に,draw.htmlというファイルがあると思います.
そのファイルをダブルクリックすると,ブラウザ上で,黄色に塗られた画面が表示されます」
「これから,このファイルを編集していきたいのですが…まずは左下のメニューから,TeraPadを選んで,起動してください.(間) 次にですね,先ほどのdraw.htmlを,TeraPadの編集領域に,ドラッグ&ドロップで移動させてください.これでファイルが開きます.できましたか? うまくいかない人は,手を挙げてください.TAまたは私が行きます」
(1本の線を引く方法:省略)
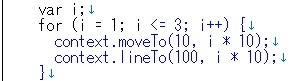
「では次に,3本の横線を引くことにしましょう.スクリーンに出ているように,コードを書き足してください.forループの書き方は,Cと同じです」

「途中から,文字の色が青くなりましたが,気にしないでください.これは,『i <= 3』に出てくる不等号の文字を,HTMLのタグの始まりと,TeraPadが判断してしまっているからです.
保存して,ブラウザで再読込すると…横線が3本,表示されましたね」

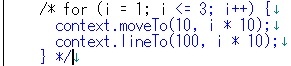
「(間) 次のステップに,進みたいのですが,せっかく書いたコードなので,コメントにしておきましょう.JavaScriptのコメントも,Cと同じです.スクリーンに出ているとおり,最初に『/*』,最後に『*/』を打ち込みます」

(マウスイベントハンドリングの方法:省略)
「さてここまで書き足したら,ファイルを保存して,ブラウザで再読込しましょう.キャンバス内をクリックしたら,線が出ましたか? あれ,挙手が多いぞ.私も巡回します…」
見ていくと,「/*」忘れの多いこと….目立ちませんね.
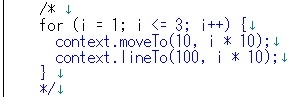
次のように,独立した行にしておけば,トラブルが少なかったはずです.

補足1. 「黄色で塗られた画面」の元ネタにリンクしておきます.
実際の授業では,配色が異なっているほか,他のライブラリを使用しており,上記と異なる描画方法でした.
補足2. 文字色については,編集モードを変えればいいのでした.TeraPadのメニューから「表示」「編集モード」「JavaScript」の順に選ぶと,varやforなどが太字になるのと合わせて,コメント領域は以下のとおり,緑色になりました.
