上に載せたのは,静的な画像です.マウスでドラッグやホイールをしても,表示は変わりません.マウス操作をしたい方は,http://www.openstreetmap.org/#map=17/34.26642/135.15062をご利用ください.
ブラウザ,テキストエディタ,画像編集ソフトを使用し,以下の手順で画像を作成しました.
1. ブラウザでhttp://www.openstreetmap.org/にアクセスし,画像にしたい地点まで行きます.
2. 画面右側にマウスカーソルを移動し,「共有」が出たらクリックします.

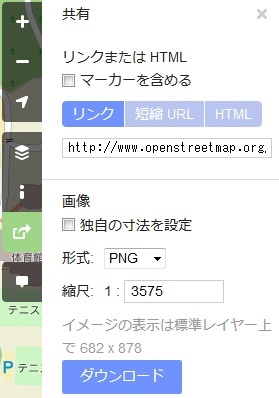
ここで2つの操作を行います.まず,「リンク|短縮URL|HTML」と並んでいる中で一番右の「HTML」をクリックします.次に,「独自の寸法を設定」の左にチェックを入れます.パネルは以下のようになります.

そして地図上には,領域が表示されます.四隅をドラッグ・ドロップすれば,領域を変更できます.四隅以外でのドラッグ・ドロップは,全体表示が移動します.
4. 領域設定を終えたら,共有のパネルの「HTML」の下を右クリックし,「コピー」を選びます.
5. テキストエディタでHTMLファイルを作成します.新規にオープンし,コピーした文字列を貼り付けて,保存します.
6. 作成したHTMLファイルをブラウザで開きます.この時点では,表示領域・ズームともに希望のものになりません.ブラウザ上で表示されるサイズは,テキストエディタで編集します.これは
<iframe width="425" height="350" (略)
となっている幅(width)と高さ(height)の値を変更するだけです(ファイルの保存とブラウザの再読込を忘れずに).表示対象領域とズームについては,画像の上でマウス操作ができます.
7. ウィンドウまたは画面全体のスクリーンショットを撮ります.画像編集ソフトで,表示対象領域だけを抜き出してから,保存すれば,出来上がりです!
とはいえ,手順の確立まで,いくつかのワナをかいくぐりました.
- 最初にアクセスするページですが,OpenStreetMap Japanの地図(http://osm.jp/map)では,うまくいきませんでした.「共有」を含む右上のメニューが表示されません.
- 共有のパネルで,一番下に「ダウンロード」のボタンが出ますが,これを押しても,数秒後にエラー画面になりました."The load average on the server is too high at the moment. Please wait a few minutes before trying again."というメッセージですので,こちらで対処できるものではありません.
- スクリーンショットを撮らず,ブラウザで画面を右クリックして,画像として保存しても,期待しない画像サイズとなってしまいました.
以下のページが非常に有用でした.感謝しつつリンクします.
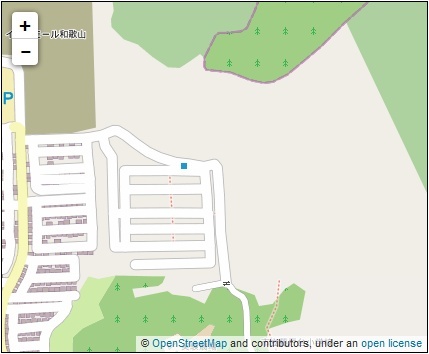
大学周辺を見ていくと,認識と合わない箇所がありました.

http://www.openstreetmap.org/#map=17/34.27249/135.15141
これは,南海和歌山大学前駅より歩いて,大学のいわゆる北口から入る際,最も要注意な曲がり角です.右折(南入)できる道が2つあるのですが,手前側の道では大学に行けず,奥側の道を選ぶ必要があります.現地にも,そのことを注意した掲示があります.
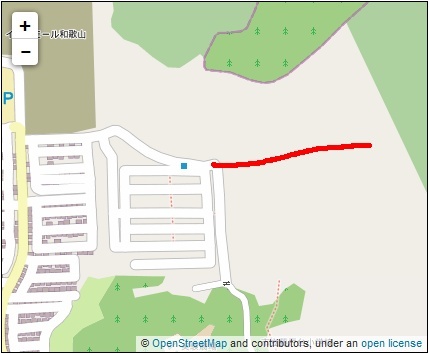
この画像では,奥側は右に曲がるしかないように見えますが,実態は直進できます.すなわち,以下の赤線のような道路があり,バスも走っています.

ここについては,Googleマップ(http://goo.gl/oD9Jqz)のほうがより適切です.
とはいえ,先がないかのような地図になっているのは,GPSロガーを携帯して緯度・経度情報を取得し,編集する人がいないからです.
「だけど 僕には ロガーがない♪」な心境ですが,学会やその他のことをこなし,再度アクセスしたときにも,このままだったら,一歩進んでみようかと考えています.